http://www.cnblogs.com/milkmap/p/5912350.html
这一篇文章,将讲述如何在H5里调起高德地图APP,并展示兴趣点。适合于展示某个餐馆,商场等,让用户自行选择前往方式。
场景一、在高德地图上展示Marker点或者POI标记
在一些基于位置分享的应用开发中,我们会在地图上标记marker点或者使用地图上的poi点,这时候如果能在高德地图客户端展示这个位置的话,用户就可以使用导航或者路线规划等功能前往指定地点,起到引导用户前往的作用,因此JSAPI提供的调起高德地图并显示点标记或者poi点的功能,以满足此类需求。
点标记位置展示
通常我们都使用Marker点来进行位置的标定,所以JSAPI在Marker类中提供了markOnAMAP的方法,这个方法接受一个JSON对象参数,参数对象包含position和name两个属性,调起之后将在高德地图客户端或者Web站点标记显示对应的Marker点,基于marker点的展示,用户可以接着使用周边搜索、路线规划和导航等功能。扫描右侧二维码,点击地图中见的marker点查看移动端调起来效果。

核心代码:
var marker = new AMap.Marker({ position:[116.473188,39.993253] }); marker.markOnAMAP({ position: marker.getPosition(), name:'首开广场'//name属性在移动端有效 })
全部源代码,可复制后直接使用:
点标记
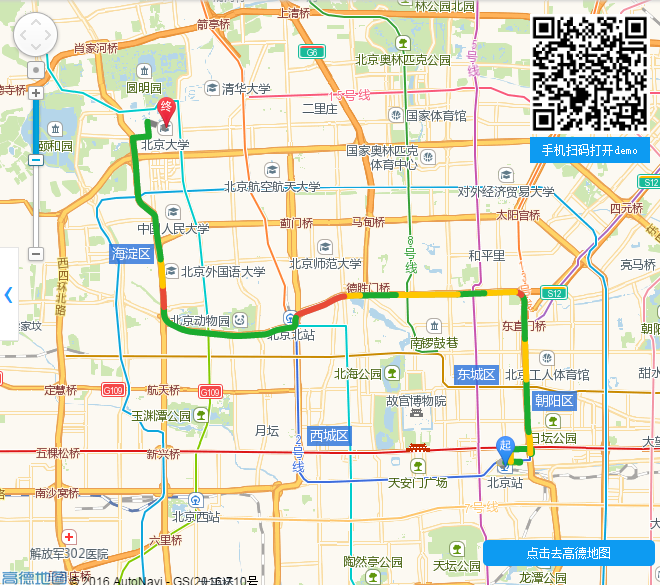
这一篇文章将告诉您,如果直接打开高德地图APP,并展示路线规划。适合有定位的移动设备,可以查询到从“我的位置”到目的地的路径规划,并直接导航。
场景二、调起高德地图的路线规划功能
导航是目前JSAPI无法覆盖到的高德地图客户端的重要功能,目前高德地图提供了驾车、公交、步行三种方式的导航服务,JSAPI在Driving、Transfer、Walking三个路线规划插件类中提供了相关功能调起接口,使用这些接口开发者可以在Web页面中直接打开客户端的路线规划结果界面,也可以看到客户端提供的策略更丰富的路线规划结果,只需要点击一下便可以开始导航。想要实现这个功能只需要两步:
加载路线规划插件并创建对象
这里我们以驾车路线规划为例,加载Driving插件,创建Driving对象,同时设置驾车策略为最短时间:
AMap.plugin(["AMap.Driving"], function() { var drivingOption = { policy:AMap.DrivingPolicy.LEAST_TIME, map:map }; var driving = new AMap.Driving(drivingOption); //构造驾车导航类 }); 调用searchOnAMAP方法
Driving对象创建完毕之后,只需要在需要的地方调用searchOnAMAP方法就可以了,下面代码中是在button的点击事件中调用的。searchOnAMAP方法接收一个JSON对象参数,对象中需要指定路线规划的起终点坐标,同时也可以设定起终点名称,示例代码中我们利用了JSAPI路线规划的结果数据中的起终点坐标。调起高德地图客户端之后,只要点击‘开始导航’就可以使用导航功能了:
//根据起终点坐标规划驾车路线 driving.search( [{keyword:'北京站'},{keyword:'北京大学'}], function(status,result){ button.onclick = function(){ driving.searchOnAMAP({ origin:result.origin, destination:result.destination }); } });

查看全部源代码
 手机扫码打开demo
手机扫码打开demo